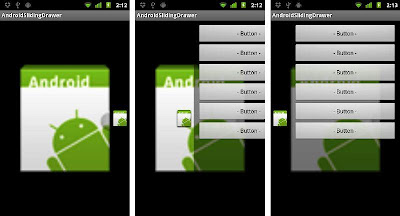
Android : Horizontal SlidingDrawer - Android : Horizontal SlidingDrawer - Android : Horizontal SlidingDrawer - Android : Horizontal Sliding Drawer.
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<ImageView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:src="@drawable/icon"/>
<SlidingDrawer
android:id="@+id/drawer"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal"
android:handle="@+id/handle"
android:content="@+id/content">
<ImageView
android:id="@id/handle"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:src="@drawable/icon"/>
<LinearLayout
android:id="@id/content"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:padding="10dp"
android:background="#55000000">
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text=" - Button - "/>
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text=" - Button - "/>
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text=" - Button - "/>
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text=" - Button - "/>
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text=" - Button - "/>
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text=" - Button - "/>
</LinearLayout>
</SlidingDrawer>
</FrameLayout>
Tag :
Android Source



Komentar Facebook
1 Komentar untuk "Android: Horizontal Sliding Drawer"
Thanks a lot :)